HTML

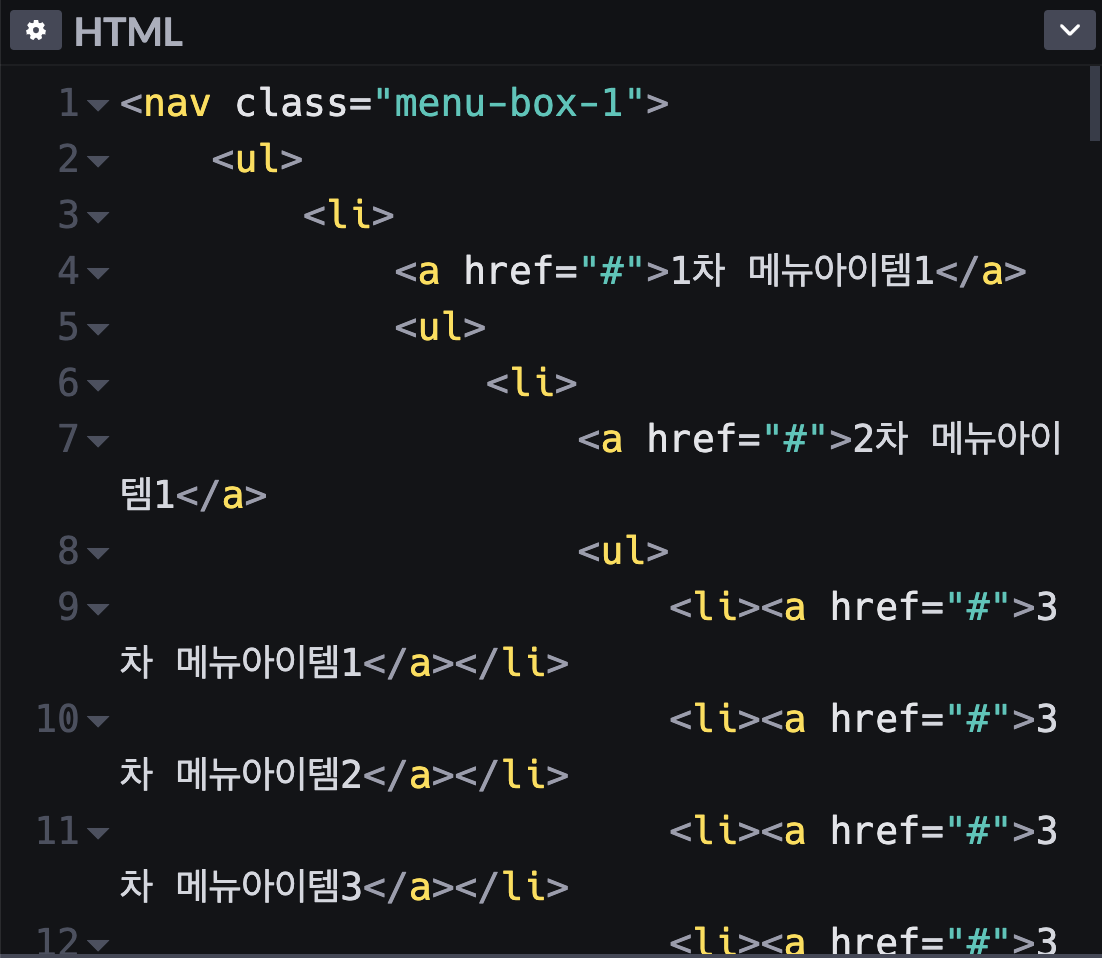
nav.menu-box-1>ul>li*4>a[href="#"]{1차 메뉴아이템$}+ul>li*4>a[href="#"]{2차 메뉴아이템$}+ul>li*4>a[href="#"]{3차 메뉴아이템$}을 tab해서 왼쪽과 같이 만들어준다.
2차메뉴 부터는 ul>li*4>a[href="#"]{3차 메뉴아이템$}이 반복되어 사용된다.
CSS

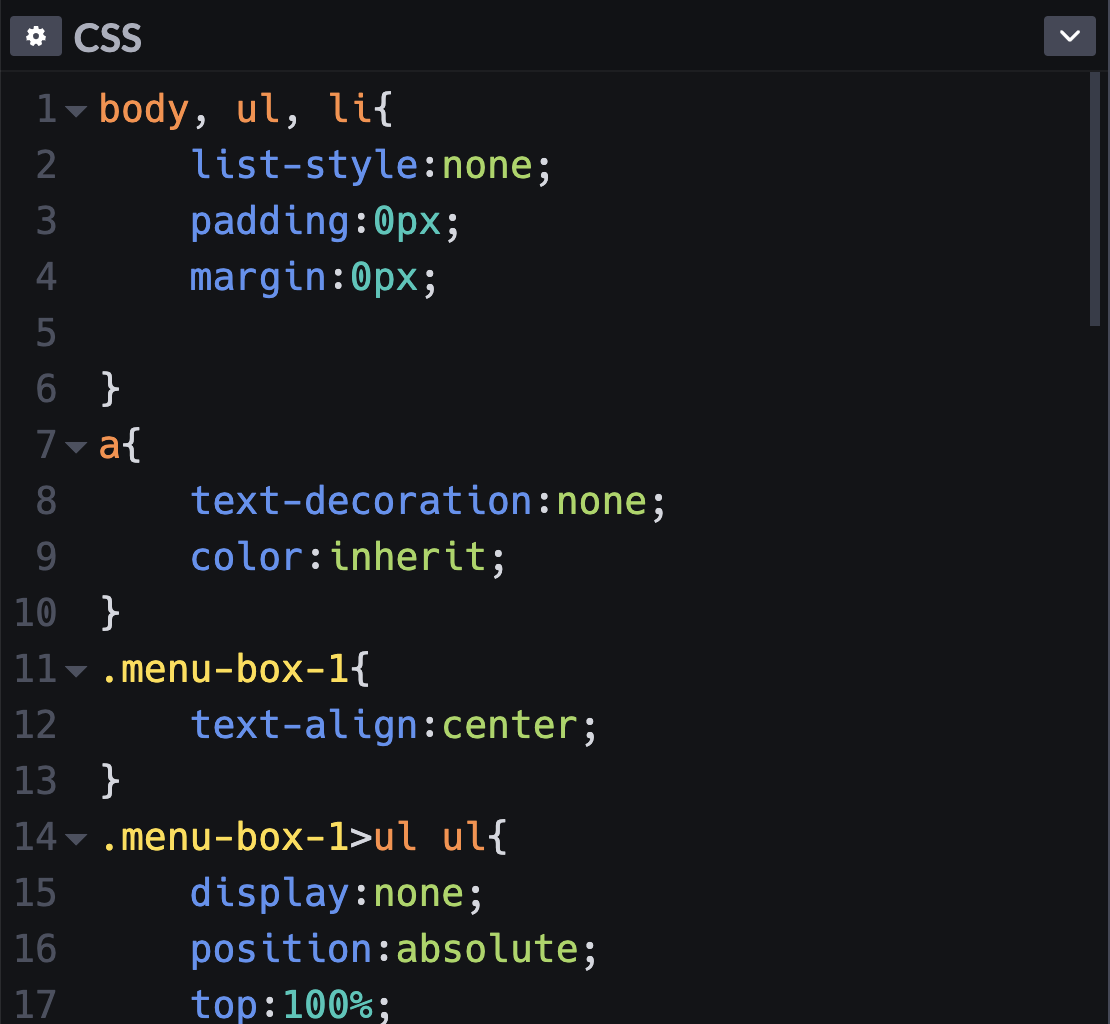
1. body, ul, li, a를 노멀라이즈 시켜준다.
2. menu-box-1을 가운데로 정렬시켜준다.
3. 2, 3차 메뉴는 보이지 않도록 먼저 2, 3차의 ul에 display를 none 시켜준다.
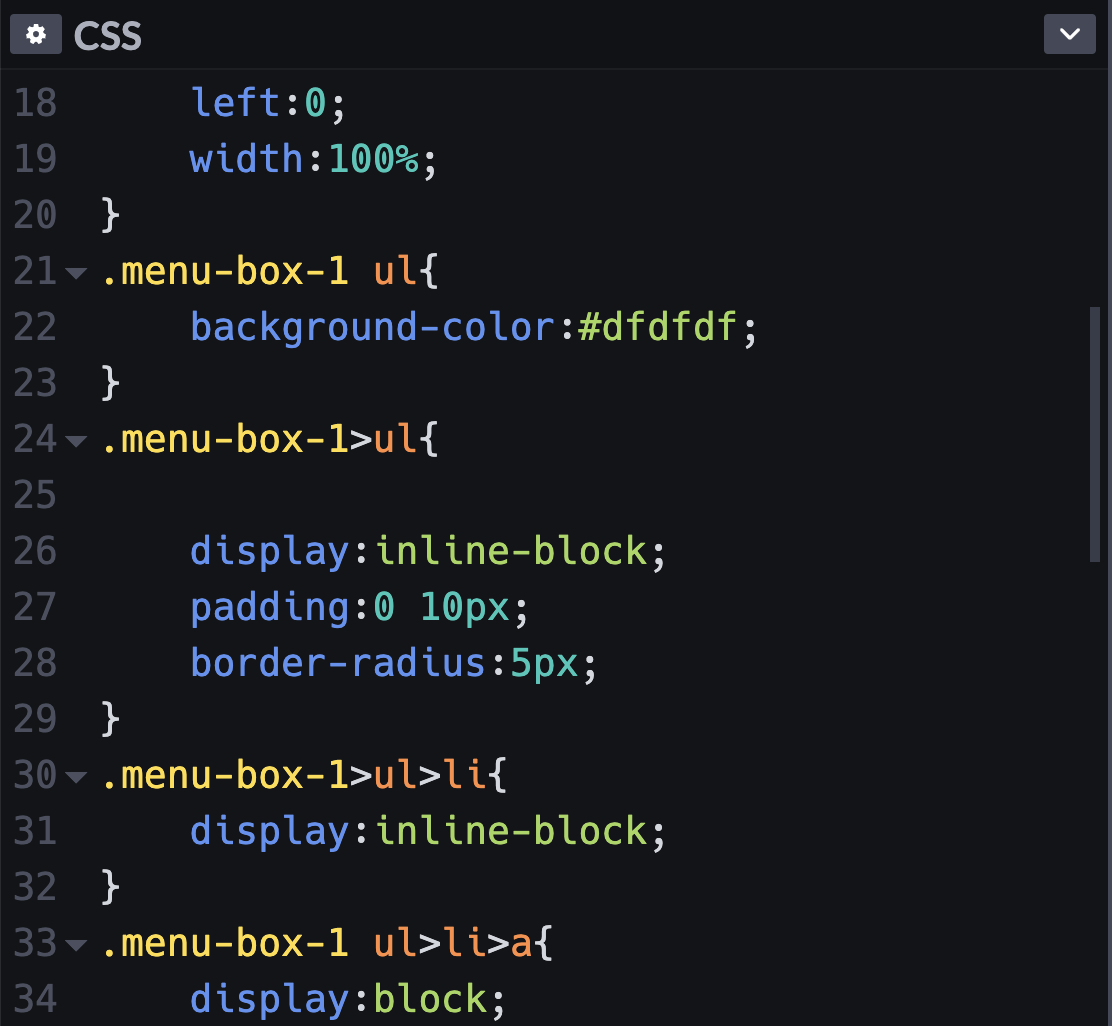
10. menu-box-1의 자식ul안의 모든 ul을 유령화시켜주고 위치를 지정해준다. width를 100%으로 맞추어 모든메뉴의 크기를 같게해준다.

4. 모든 ul의 배경색을 맞춰주고 menu-box-1의 자식 ul은 글자화, 여백, 모서리를 조정해준다.
5. menu-box-1>ul>li를 글자화시켜준다.
6. menu-box-1>ul>li>a를 블럭화 시켜주고 여백을 넣어준다.

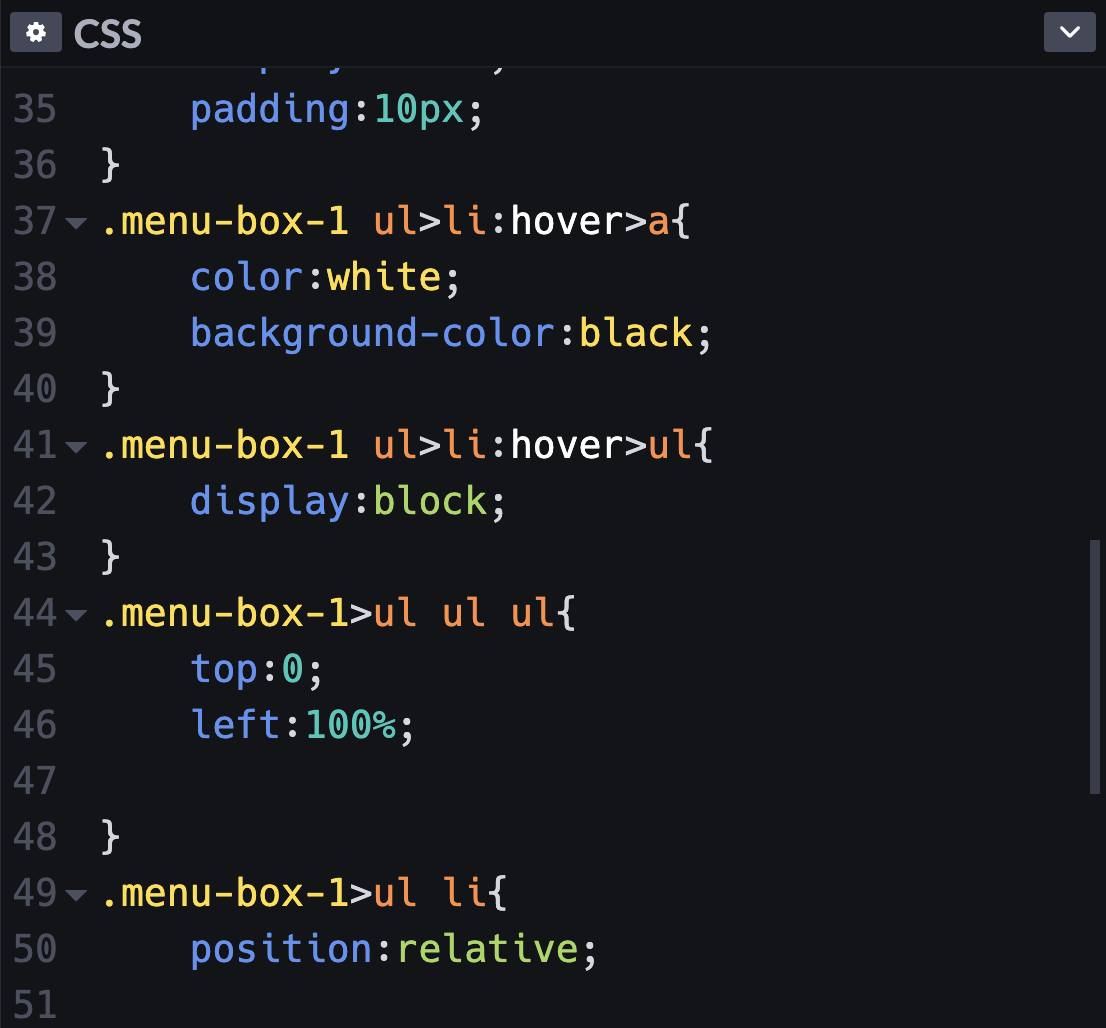
7. 메뉴아이템에 마우스를 올렸을때의 색과 배경색을 바꾸어준다.
8. .menu-box-1 ul>li:hover>ul로 모든 ul안의 li의 자식ul을 블럭화 시켜준다.
9. menu-box-1>ul li로 메뉴박스의 자식ul안의 모든 li를 position을 relative로 바꾸어 유령의 집화시켜준다.
11. menu-box-1>ul ul ul로 3차 메뉴의 위치를 지정해준다.
결과

'HTML & CSS' 카테고리의 다른 글
| BNX 홈페이지 구현 - 1 (0) | 2020.05.12 |
|---|---|
| left-side-bar (0) | 2020.05.03 |
| position, z-index (0) | 2020.04.26 |
| a 노멀라이즈 (0) | 2020.04.19 |
| 개념정리 (0) | 2020.04.19 |



