HTML

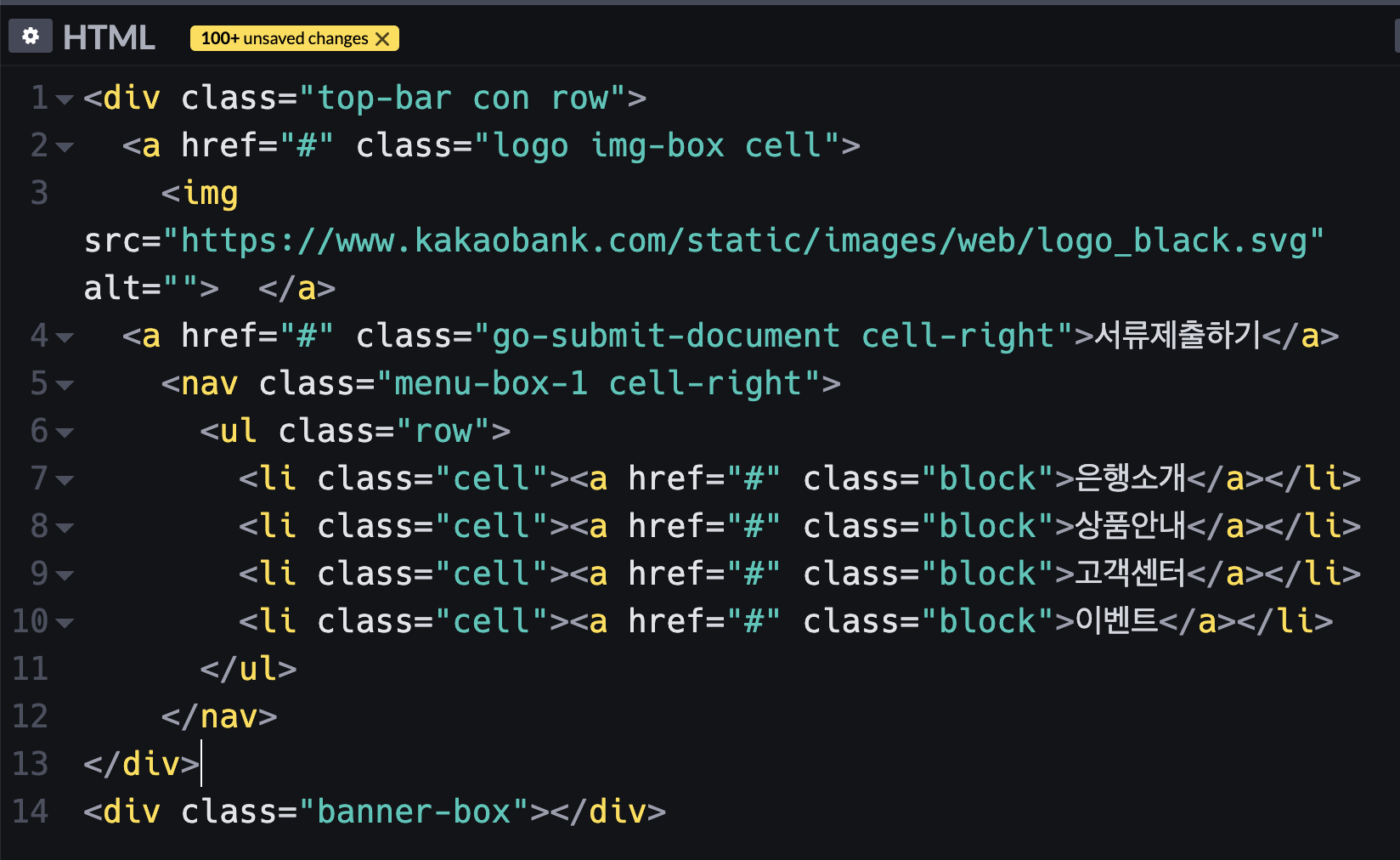
하나의 .top-bar안에 .logo와 .menu-box-1 .go-submit-document를 넣어준다.
.logo에 이미지 주소를 넣어주고 .go-submit-document와 .menu-box-1에는 각각의 메뉴아이템을 넣어준다.
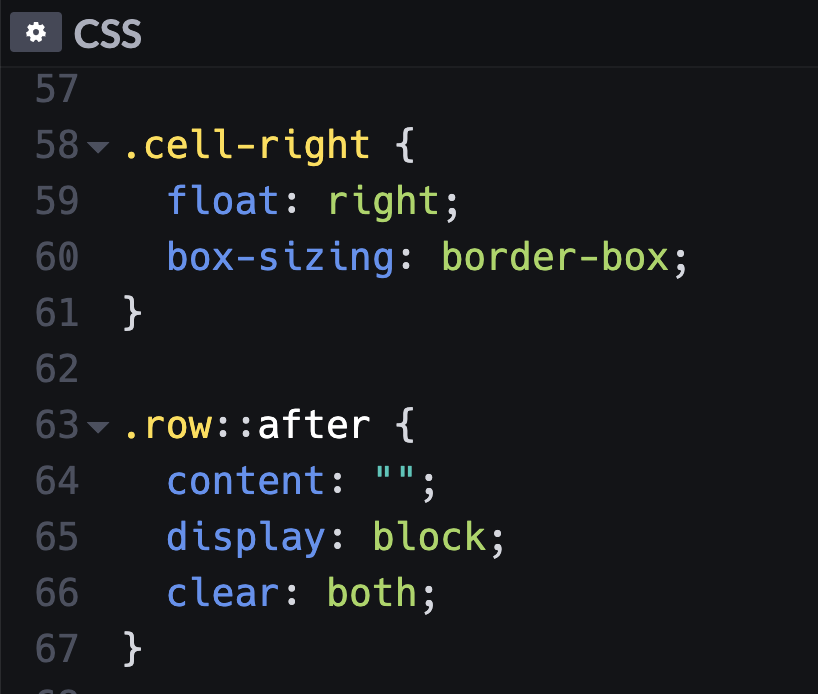
.con으로 감싸주는 이유는 넓이를 같게 놓아주기 위함이고 .row는 .cell에 float을 넣어주어 .row라는 부모함수를 만들어 줘야하기 때문이다.
.cell는 왼쪽정렬, .cell-right는 오른쪽 정렬이다.
CSS

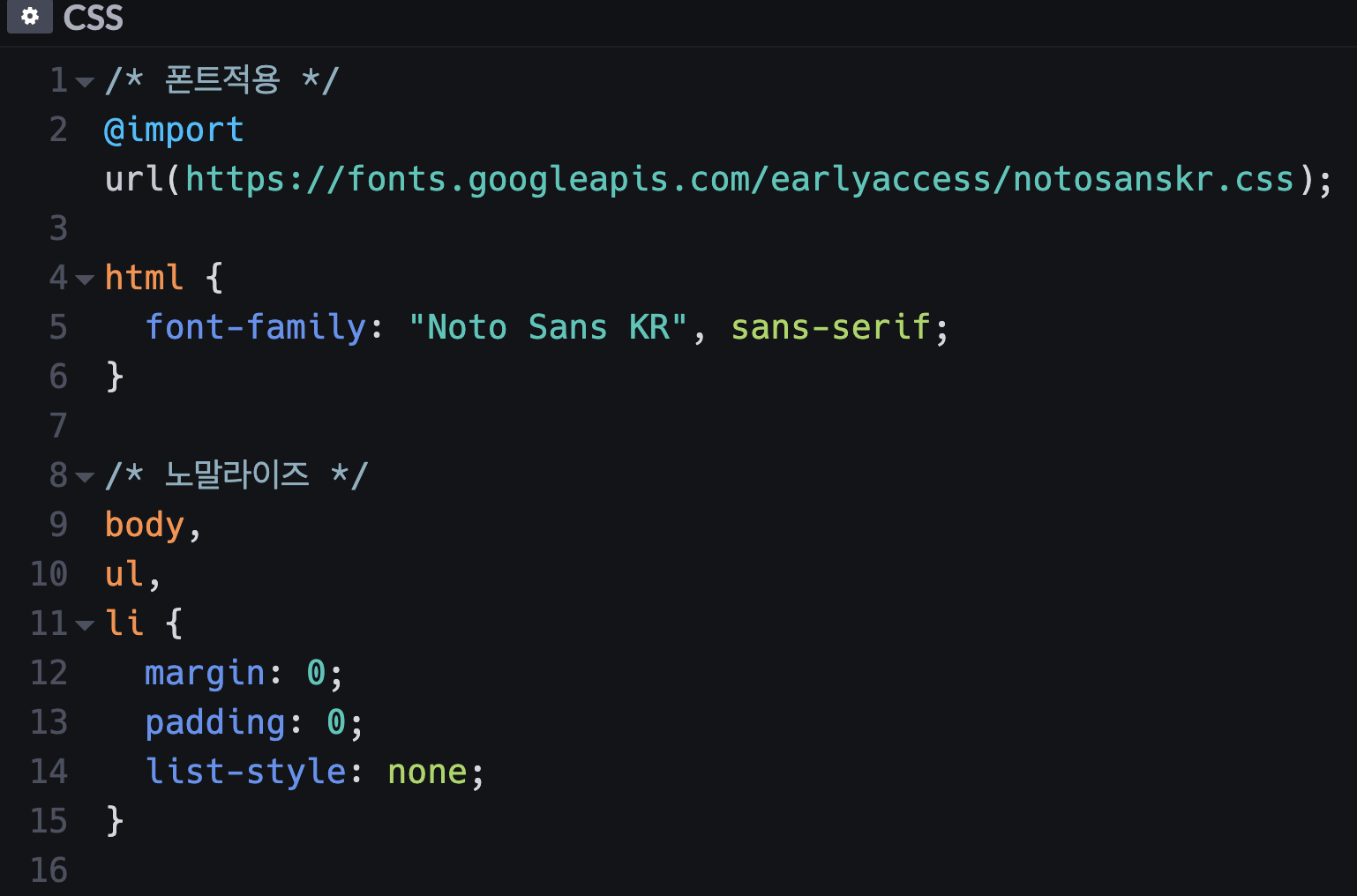
1. body, ul, li, a 노말라이징과 폰트를 적용시켜준다.

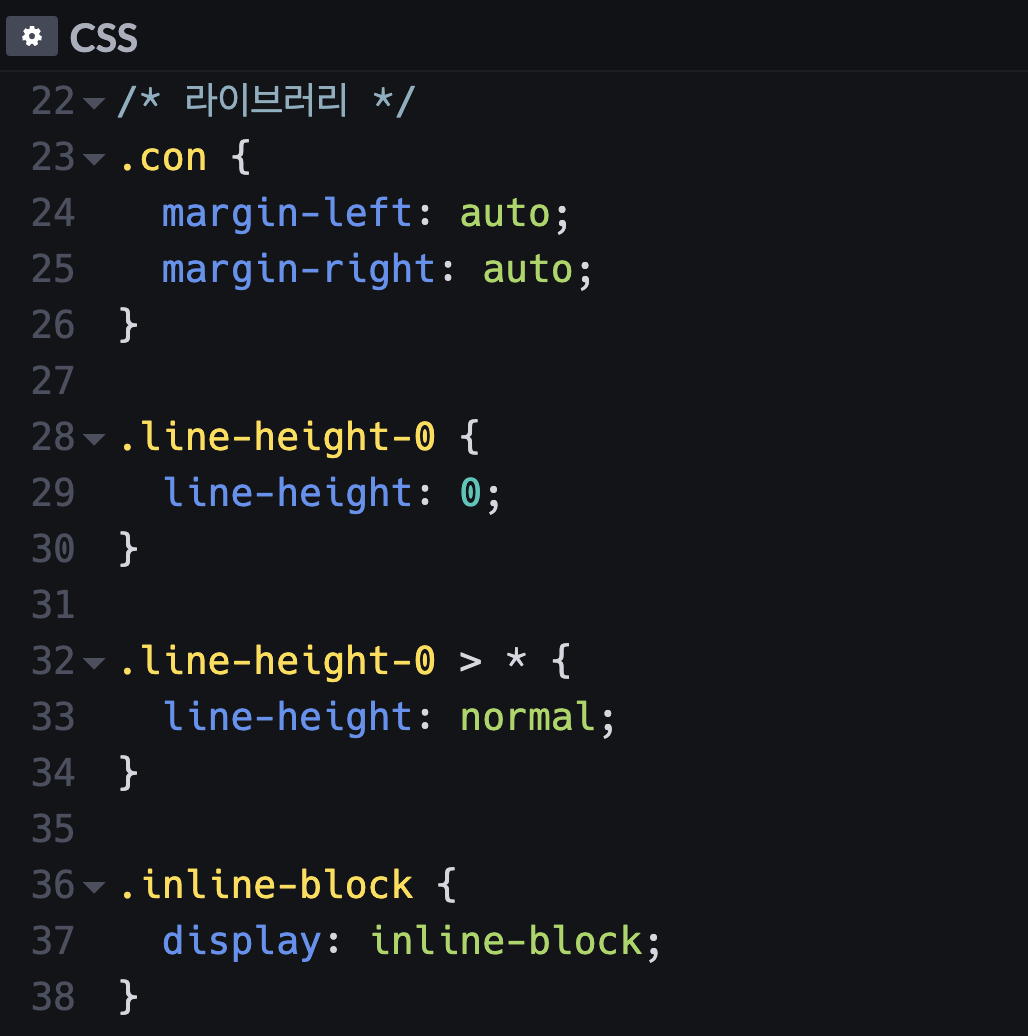
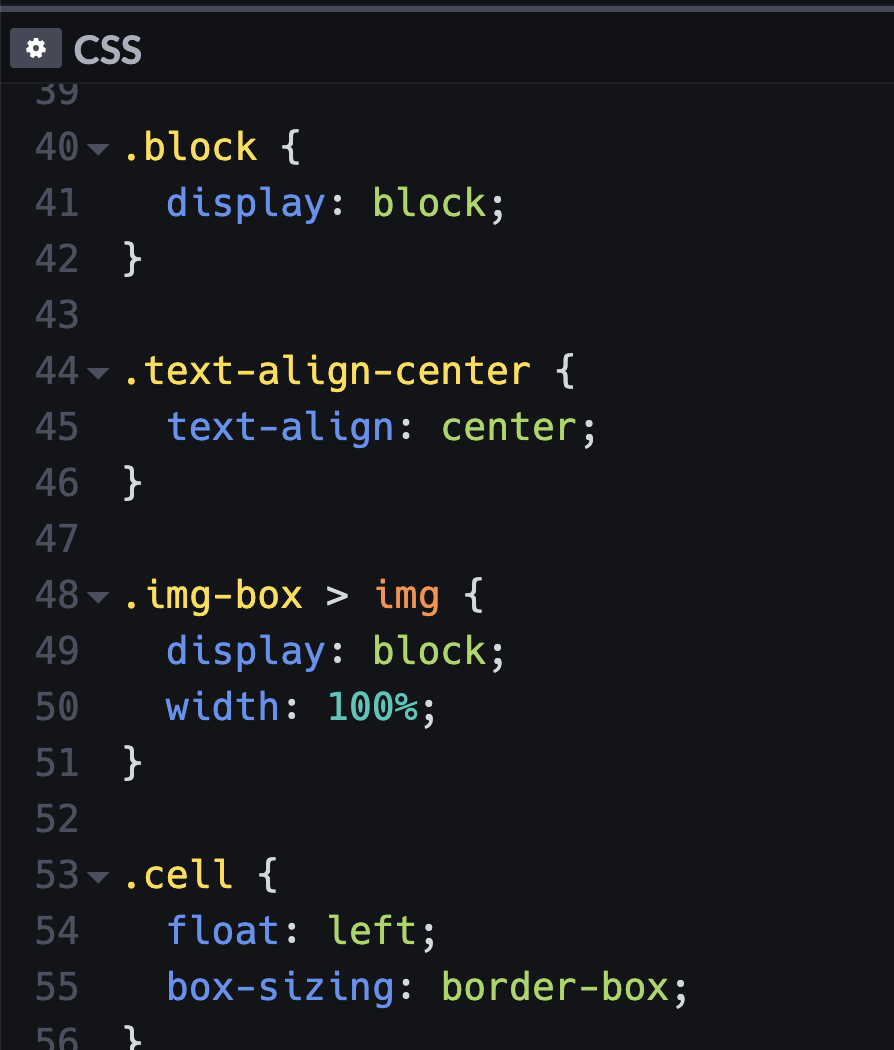
2. 라이브러리로 이 페이지의 모든 것을 정리해준다.



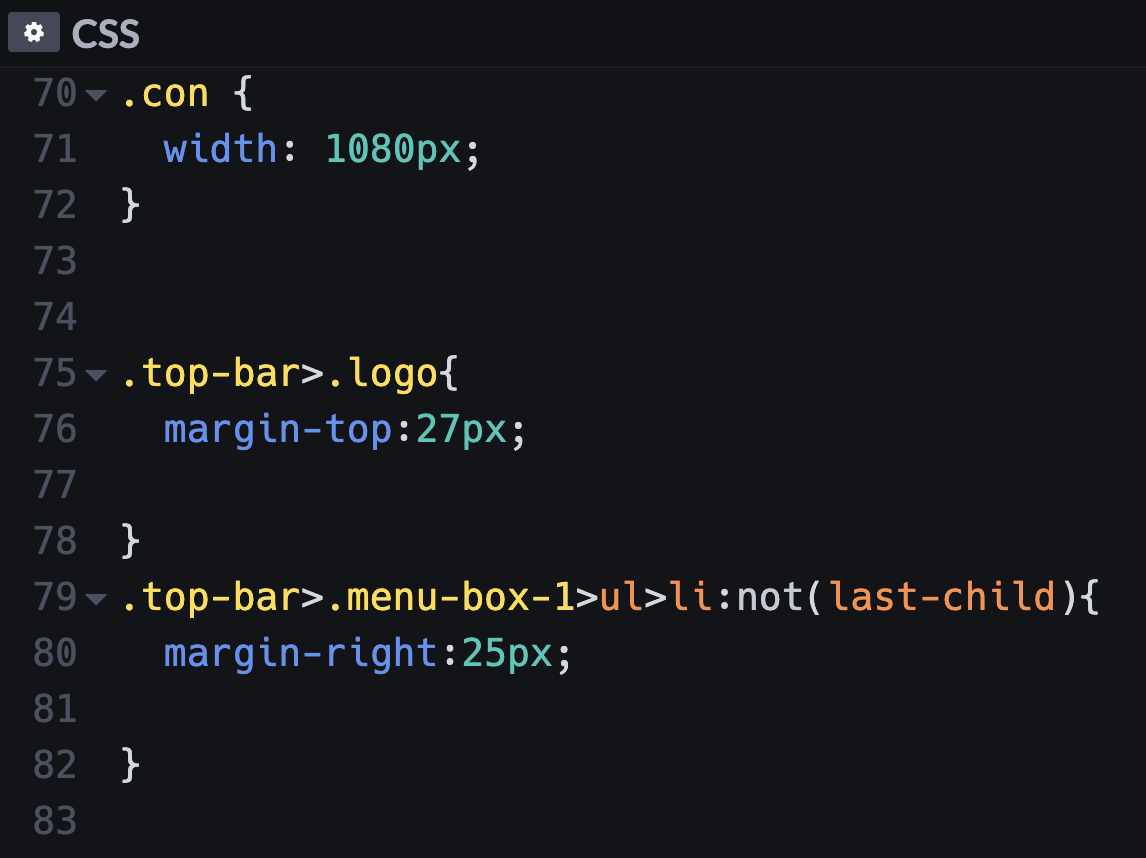
3. 총 넓이를 지정해준다.
4. 로고의 위치와 메뉴아이템의 마지막을 뺀 나머지의 위치를 지정해준다.

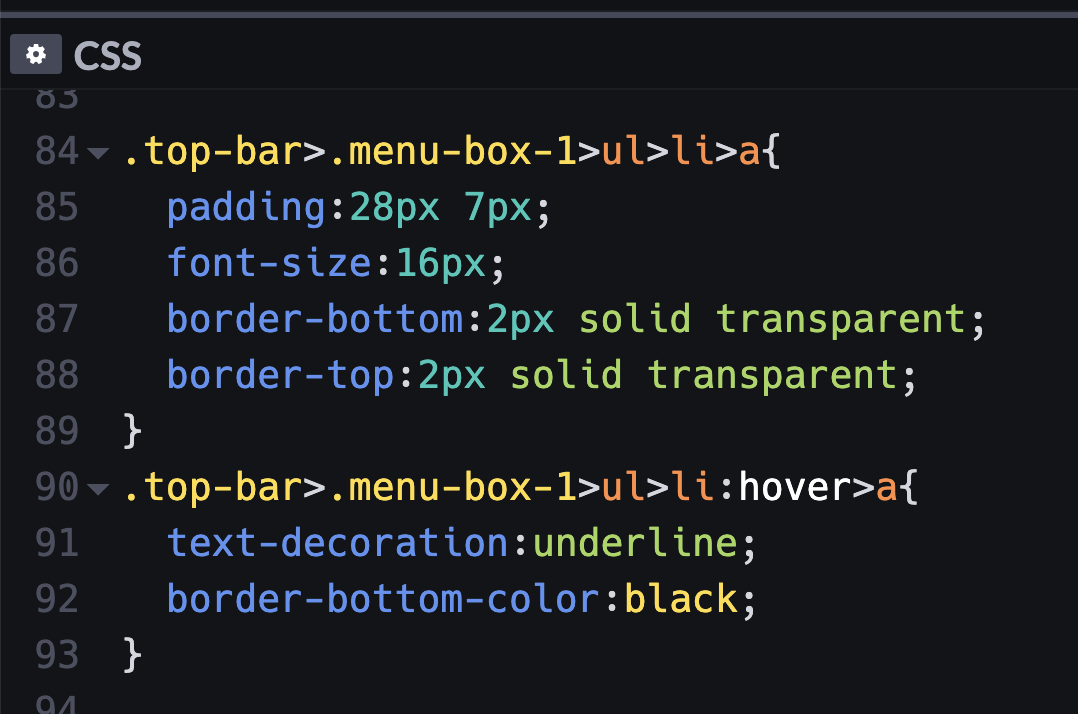
5. 메뉴아이템의 위치와, 폰트사이즈를 바꾸어주고 border의 위아래에 2px의 투명한 선을 넣어준다.
6. 메뉴아이템에 마우스를 올렸을 때 보더의 밑부분과 텍스트의 밑에 줄이 가게 만들어준다

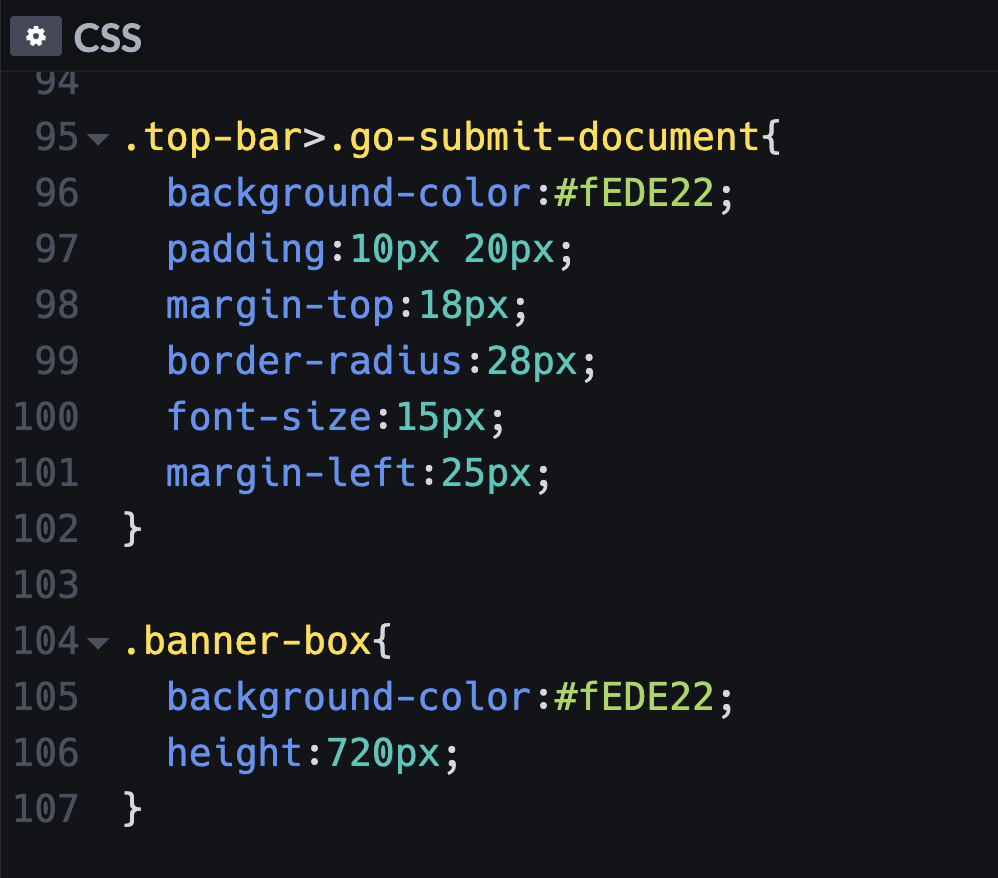
7. 서류제출하기에는 배경색과 위치조정, 모서리정리, 폰트사이즈 바꾸어준다
8. banner-box의 배경색과 높이를 준다
결과

'HTML & CSS' 카테고리의 다른 글
| 와이어 프렘 스토리보드 / HTTP (0) | 2020.05.14 |
|---|---|
| 웹과 인터넷의 차이 (0) | 2020.05.14 |
| 웹 브라우저와 웹 서버 (0) | 2020.05.14 |
| 자바스크립트와 제이쿼리 (0) | 2020.05.14 |
| 도메인과 URL, 포트 (0) | 2020.05.14 |


