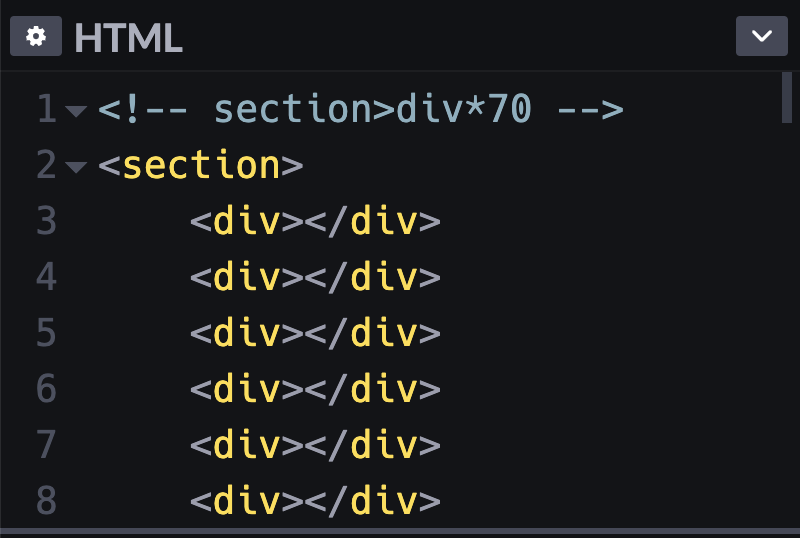
HTML

sectioln>div*70으로 section태그 안에 div태그70개를 만들어 줍니다.
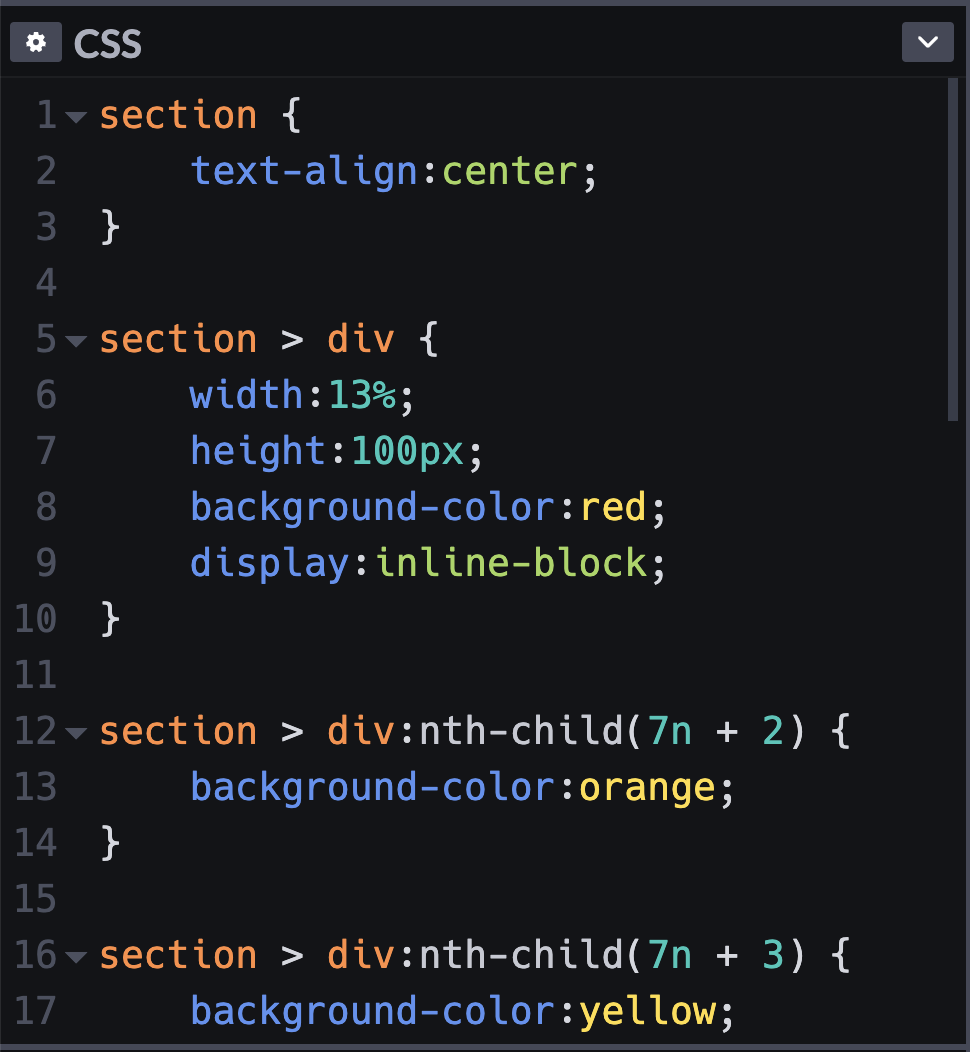
CSS

1. section태그를 text-align을 center로 맞추어 가운데로 정렬시켜 줍니다.
2. div태그를 넓이 13%, 높이 100px, 배경은 빨간색, display를 inline-block으로 지정해주어 글자화 시켜줍니다.
3. div:nth-child(7n+2)의 배경색을 orange로 지정해주어 한줄에 7개있는 블럭중 두번째블럭들을 orange컬러로 바꿔줍니다.
--> nth-child : n번째 자식을 선택
4. div:nth-child(7n+3), div:nth-child(7n+4), div:nth-child(7n+5), div:nth-child(7n+6), div:nth-child(7n+7)를 각각 무지개 색깔로 맞추어 줍니다.
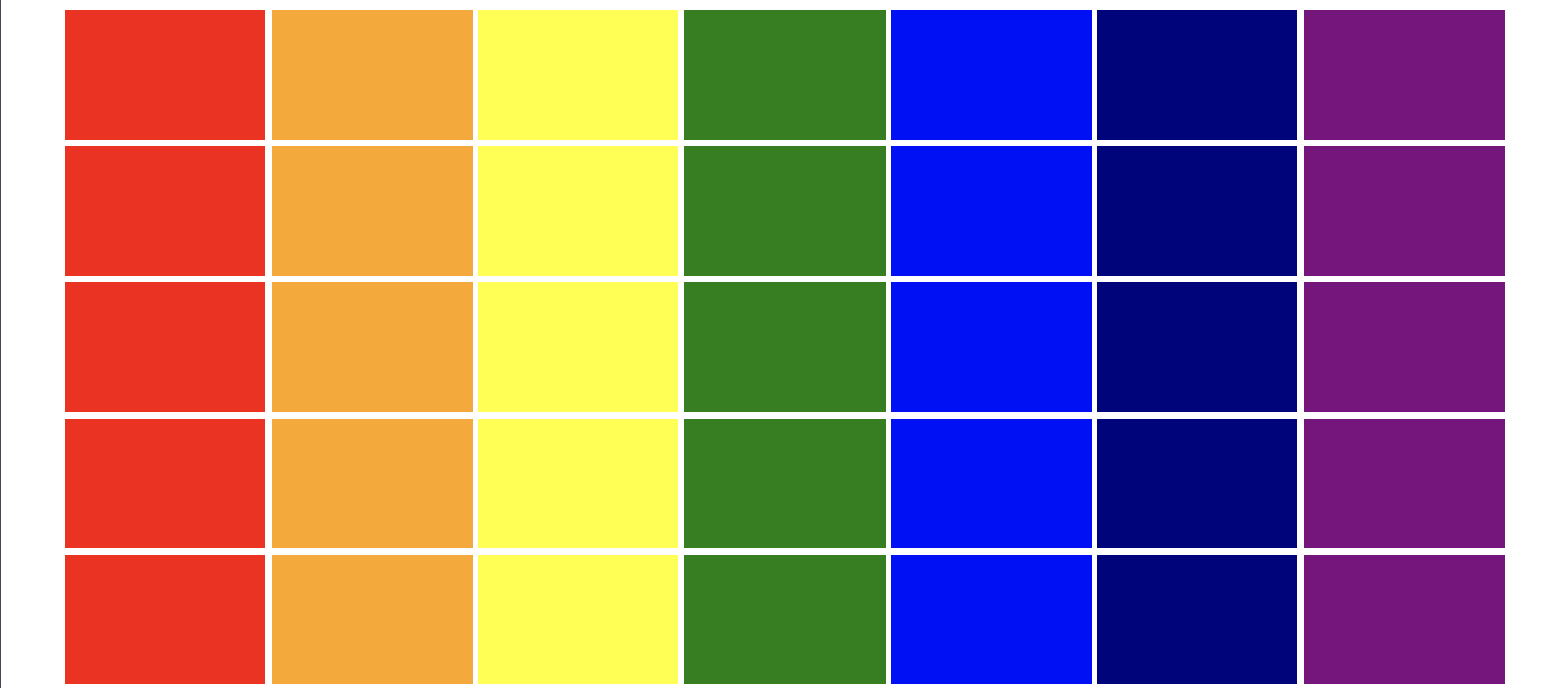
결과

'HTML & CSS' 카테고리의 다른 글
| a 노멀라이즈 (0) | 2020.04.19 |
|---|---|
| 개념정리 (0) | 2020.04.19 |
| padding (0) | 2020.04.15 |
| margin (0) | 2020.04.15 |
| display 속성 (0) | 2020.04.14 |


